使用主题
介绍:
由于JB版本号0.2.X的主题,如今全然是模块化的。他们跟踪和单独版本号的主题包。
这让每一个人都能够自由公布和共享主题。
Jekyll-Bootstrap v 0.2.x仅仅附带twitter主题,其它主题须要被安装。
直接浏览当前主题包在GitHub上:
能够看到可供我们使用的主题有the-minimum、tom、mark-reid、twitter、the-program
安装主题
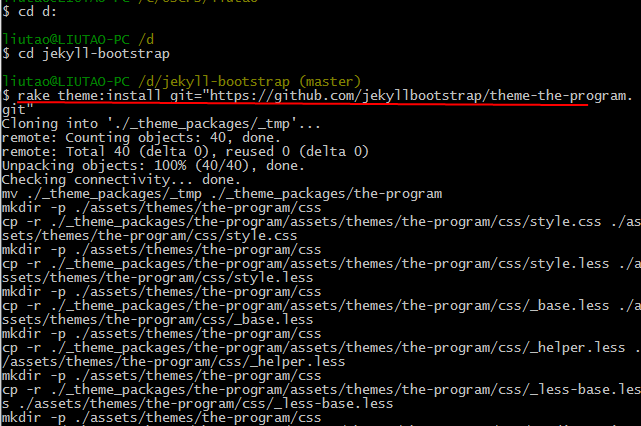
通过使用rake命令,并通过该主题在git的URL安装一个主题。
$ rake theme:install git="https://github.com/jekyllbootstrap/theme-the-program.git"安装主题之前,先在本地起搭建一个服务,可參考文章:
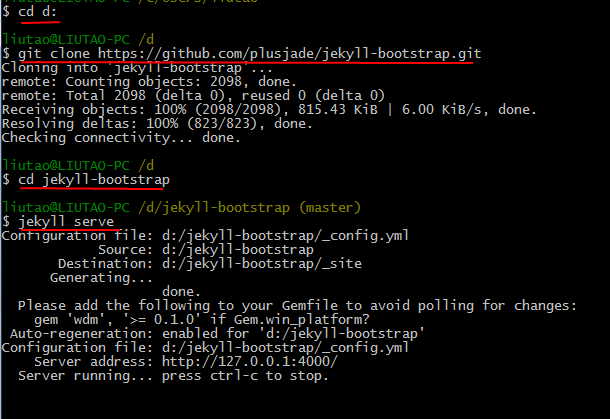
眼下默认是twitter主题,使用rake命令来安装一个主题

安装程序使用的git下载主题包,假设你已经获得了还有一种方式的主题包,如通过Download ZIP下载下来的
你能够手动把它放到你的 ./_theme_packages文件夹下,然后执行带有该主题名称
$ rake theme:install name="THEME-NAME"在成功安装后,任务会问你,是否切换新安装的主题,输入"Y"并回车切换
切换主题
一旦你的主题安装,您能够通过rake来进行他们之间的切换
$ rake theme:switch name="the-program"
自己定义主题
作者:主题的布局包括再 ./_includes/themes/THEME-NAME。
您能够编辑在该主题文件夹中的文件
而不是_layouts,由于改变主题将覆盖_layout文件夹中的文件。你能够在_layouts中自由加入额外的模板文件
以自己定义您的博客